미드저니 로고디자인 및 로고 프롬프트와 제작예시입니다.
미드저니를 통해 다양한 스타일의 이미지를 만들 수 있습니다. 그 중에서 많이 고민하시는 로고 제작도 한 부분입니다. 문자 로고부터 기하학적인 로고까지 다양한 형태의 로고 제작 기법을 안내하고, 로고 제작시 필요한 미드저니 로고 프롬프트를 총정리 했습니다.
로고 제작으로 고심하시는 분들께 도움이 될만한 자료입니다. 굉장히 긴 글이지만 모두 읽으시면 미드저니 사용능력이 한단계 더 업그레이드하실 수 있습니다.
미드저니 로고디자인에 앞서 준비하기
미드저니 로고디자인에 앞서 로고 제작시 준비 과정을 안내합니다. 이미 아이디어가 있으시다면 다음 단으로 바로 이동하세요.
- 로고의 컨셉을 구상합니다.
- 컨셉에 맞는 키워드를 찾습니다. 예를 들어 건강 관련 로고라면 나뭇잎이던지, 화장품 회사라면 자연친화적 화장품 브랜드(Natural cosmetics brands)등 로고를 제작시 사용할 키워드를 준비하세요.
- 색상도 적용 가능합니다. 로고에 이용할 색상도 구상해 두시면 좋습니다.
- 사용용도를 생각하세요. 프로필이나 블로그 로고정도면 어떤 방식으로도 좋지만, 회사의 CI, 명함이나 브로셔등 인쇄가 필요한 로고를 제작한다면 되도록 심플한 로고와 단순한 색상으로 제작하셔야 벡터화라는 것을 거쳐 실제 이용하기 수월합니다.
미드저니 로고디자인시 참고하실 점은, 일반 이미지 만드는 과정보다 더 많이 생성해야 1개 정도 건질 수 있습니다. 프롬프트마다 컨셉이 크게 바뀌니 다양한 프롬프트를 적용해 볼 필요가 있습니다.

단점도 있습니다. 만든 로고는 블로그, 웹에 적용할 경우 바로 사용 가능하지만, 인쇄가 필요한 명함, 회사 CI등 상업용으로 이용하기엔 해상도도 떨어지고 라인 작업이 불가능합니다. 인쇄물로 활용하려면 반드시 포토샵, 일러스트레이터로 후보정 및 벡터 작업이 필요한 단점이 있습니다.
이런 경우 이미지 벡터화 사이트등을 이용해 로고를 벡터화시키면 약간의 수작업으로도 인쇄 및 명함등에도 이용할 수 있습니다. 이 부분은 마지막 장에 다시 다루겠습니다.
미드저니로 만든 로고 상업적 이용 가능한가?
미드저니로 디자인한 로고는 유료 사용자의 경우 상업적 이용이 가능합니다. 저작권도 본인에게 부여됩니다.
미드저니의 저작권에 관해 궁금하시면 다음 글을 참조하세요. 그 외 미드저니 사용법을 아직 모르신다면 글 제일 하단에 관련 글 링크를 확인하시고 사용법 관련 글을 먼저 확인하세요.
미드저니 로고 프롬프트 만들기
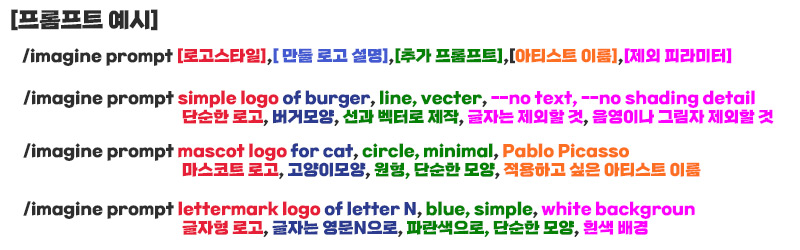
미드저니 로고 프롬프트 사용하는 방법입니다. 아래 예를 통해 로고에 적용되는 형식과 프롬프트를 설명 드립니다. 미드저니에서 공통적으로 사용하는 프롬프트들이 많아 크게 다른 부분은 없습니다. 단, 로고디자인시 적용 가능한 일부 생소한 프롬프트도 있습니다.

프롬프트의 순서는 크게 상관없지만, 되도록 앞쪽에 만들고자 할 로고 스타일을 지정해 주는 것이 좋습니다.
로고 스타일을 지정후 다음으로 만들고자 할 브랜드나 캐릭터, 문자를 설명합니다. 이후 프롬프트는 추가적으로 적용할 로고의 형태 및 색상 및 적용하고 싶은 광고 그래픽 디자이너 혹은 다양한 아티스트의 이름을 추가해도 좋습니다.
마지막 부분은 파라미터를 추가하는데 주로 글자형을 제외한 그림형 로고에는 문자를 빼달라거나, 로고는 단순화된 디자인이 필요한만큼 음영 및 조명 효과, 상세한 디테일을 제외하라는 프롬프트 및 파라미터를 추가합니다.
특히 미드저니 로고디자인할 때 많은 문자를 요청하면 이상한 문자가 나오거나 혹은 일반적인 디자인에서도 필요없는 문자가 표기되어 후보정해야하는 단점이 있습니다.
아래부터는 각 로고 스타일별 예시 및 형태별 적용가능한 미드저니 로고 프롬프트를 안내합니다.
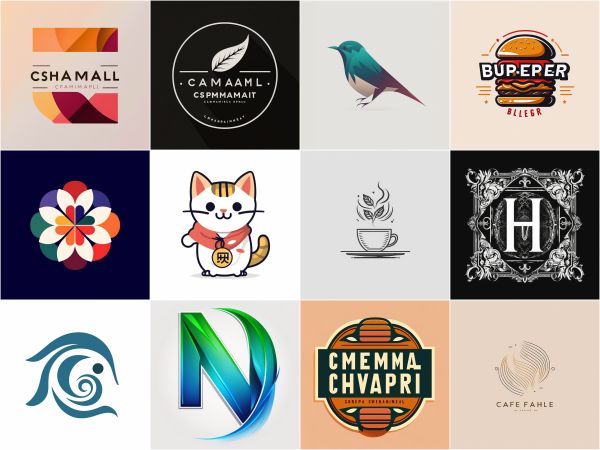
미드저니 로고디자인 적용 예시
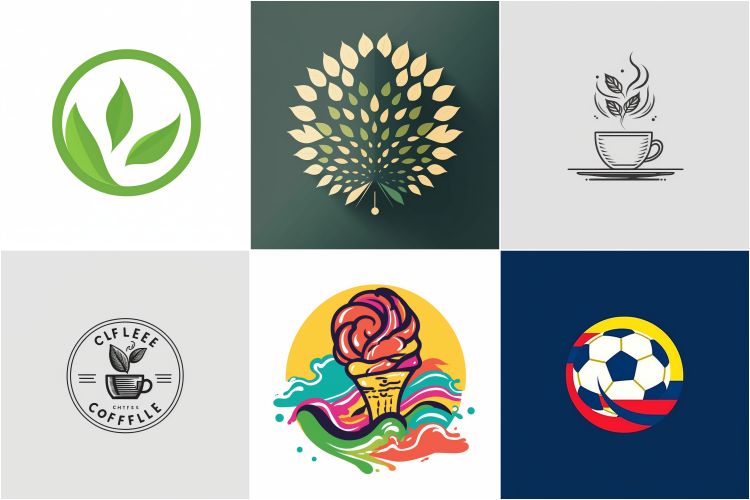
미드저니 로고디자인 제작 예시를 안내합니다. 먼저 예제를 확인해 원하는 로고디자인을 파악하시고, 예시에 포함되지 않은 다양한 로고용 프롬프트는 다음 장에 분류별로 정리해 놓았습니다.
일반 그래픽 로고 스타일 (Simple logo)
가장 일반적인 형태의 로고입니다. <Simple Logo> 프롬프트를 사용한 결과물입니다. 일반 브랜드에서 바로 사용할만한 가장 흔한 형태의 스타일입니다. 특히, 패스트푸드, 베이커리, 카페등부터 그래픽적인 로고를 원하는 브랜드에 적용하기 좋은 스타일입니다. 미드저니 로고 프롬프트중 가장 활용도 높은 프롬프트입니다.

예제에는 미드저니 특유의 문제점도 보입니다. 바로 문자입니다. 문자를 제외하라는 <--no letter font> 파라미터를 추가하지 않으니 아래처럼 철자가 맞지 않는 영문 텍스트가 로고화 되었습니다.
이런 경우는 일러스트레이터나 포토샵으로 후작업, 후보정이 가능하신 분이라면 문제 없지만, 대부분은 바로 이용하기엔 무리가 있습니다.
이런 이유로 로고 제작시는 < -- no text > 혹은 <--no letter font> 파라미터를 포함하는 편이 좋습니다. 적용해도 가끔 적용되지 않는 경우도 있고 < -- no text > 는 특히 안먹는 경우가 많습니다. 문자가 필요없다면 되도록 <--no letter font>를 이용하세요.
[사용 프롬프트]
simple logo of burger, line, flat, vector라인 벡터 로고 스타일
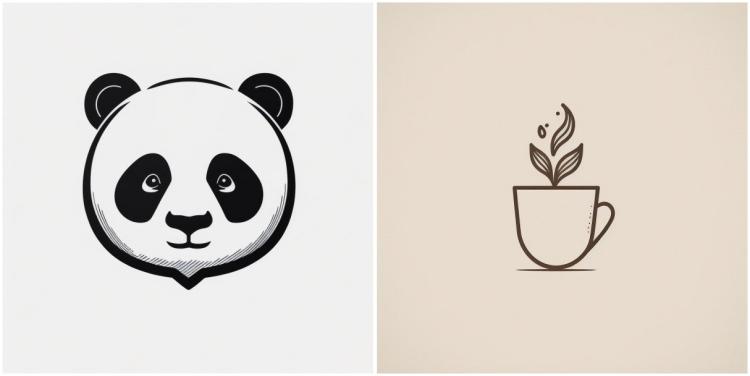
<minimal line logo> 프롬프트를 사용하여 단순한 선으로 이루어진 심플한 라인 로고입니다. 어도비 일러스트레이터로 작업한 벡터 이미지 스타일입니다. 미드저니 로고디자인시 선으로 이루어진 스타일의 경우 <simple>, <vector> 프롬프트를 추가하여 최대한 색과 디테일을 배제해야 쓸만한 라인 로고 스타일이 완성되는 점 참고하세요.

[사용 프롬프트]
팬더 : minimal line logo of panda, simple, white background -- no letter font
커피 : minimal line logo of coffee, vector -- no letter font문자형 로고 스타일 (Lettermark Logo)
문자를 바탕으로 한 로고 스타일입니다. 글자 한 개는 잘 표현하지만, 두 개는 조합된 형태로 표현하고, 그 이상의 문자를 입력하면 다른 형태의 문자가 표현(그림 3번)되니 되도록 1~2개의 문자만 이용하시는 편이 좋습니다. 물론 디자인 툴 활용이 가능하시고, 초안용, 아이디어 구상용으로 작업 하실 때는 많은 문자를 사용하도 좋습니다. 색다른 스타일을 보실 수 있습니다.
그리고, 색상을 두 가지 이상 입력하면 요즘 로고 트랜드인 그라데이션 효과를 얻을 수 있습니다. 문자를 입력할 경우 <lettermark logo> 프롬프트 뒤에 <letter 사용할 문자> 형식으로 사용하세요. <lettermark logo>는 미드저니 로고디자인시 가장 많이 쓰일 미드저니 로고 프롬프트입니다.
특히, 문자 디자인시는 문자외에 키워드를 꾸밀 요소를 프롬프트에 넣어주면 해당 분위기를 잘 반영해 줍니다.
만약 바닷가 카페 로고를 디자인한다면, 문자 프롬프트 다음에 <wave> 혹은 <beach> 와 같이 문자와 함께 어울릴만한 컨셉, 형태, 색상등을 지정해주면 로고 디자인시 묘하게 반영이 된 결과물을 만들어 효과가 좋습니다.
단, 문자 수가 많아지면 북미권 스타일의 로고디자인이 많이 만들어집니다. 아래 그림의 3번처럼 보기는 좋으나, 로고로 이용하기에는 국내 정서와 어울리지 않는 경우가 많습니다.

[사용 프롬프트]
N : lettermark logo of letter n, blue, vector, simple minimal, white background
V : lettermark logo of letter V, green, blue, vector, simple minimal, white background
Cafe : lettermark logo of letter cafe, brown, white background마스코트 로고 스타일 (Mascot logo)
마스코트 스타일의 미드저니 로고 프롬프트입니다. 특히 동물의 경우 일본식 스타일 <japanese style> 프롬프트를 이용하면 귀여운 캐릭터를 만들 수 있습니다.

[사용 프롬프트]
강아지 : mascot logo of puppy, simple, japanese style, white background --no letter font
고양이 : mascot logo for cat, japanese style, simple minimal, white background --no letter font
강아지 : mascot logo of puppy, line, simple minimal, vector, white background --no letter font기하학적인 로고 스타일
기학학적인 도형과 색상이 적용되는 스타일입니다. 키워드로 꽃과 나무등을 넣으면 깔끔하며 아름다운 기하학 문양의 로고가 만들어지기도 합니다.

[사용 프롬프트]
꽃모양 : Flat geometric vector graphic logo of flower, radial repeating, simple minimal, by Ivan Chermayeff
가운데 : geometric vector graphic logo of bird, simple minimal
꽃모양 : Flat geometric vector graphic logo of geometric flower, radial repeating, simple minimal, 아티스트 스타일 적용 로고
위의 어떤 스타일에도 적용이 가능한 프롬프트입니다. 미드저니 로고디자인시 마땅히 컨셉이나 색상 컨셉이 떠오르지 않는다면 다음 장의 아티스트 프롬프트를 확인해 좋아하는 스타일의 작가를 내용에 추가하시면 좋은 결과물이 생성됩니다.
아래 프롬프트 예시처럼 로고의 형태를 앞에 입력하고, 프롬프트 맨 뒤에 작가 이름을 적어주는 형태입니다.
아래 이미지의 1번과 2번 사진은 애플 로고를 디자인한 Rob Janoff의 스타일 프롬프트 사용했고, 3번 이미지는 NBC, Mobil, 내셔널 지오그래픽등 유명한 그래픽 디자이너 이반 체르메이예프의 프롬프트를 사용했습니다.

[사용 프롬프트]
참새 : vector graphic logo of bird, gradient, simple minimal, by Rob Janoff
검은새 : vector graphic logo of bird, simple minimal, by Rob Janoff
박스형 : simple logo for cosmetic brand, vector, by Ivan Chermayeff앰블렘 스타일 적용 로고
동호회, 클럽, 동아리등에서 사용할만한 로고를 만들어 줍니다. 얼핏 미국 할리 모임이나 폭주 클럽에 사용할만한 앰블럼이 많이 나오기도 하고, 간혹 마피아에서 쓸만한 디자인도 나옵니다만 스포츠 모임이나 축구, 야구단에서 바로 사용해도 될만한 디자인도 뽑아줍니다.
정말 많이 뽑다보면 분명 좋은 결과가 있습니다. 물론 예시는 급하다보니…

그외 다양한 로고 모음

미드저니 로고 프롬프트 정리
로고스타일 지정 프롬프트
만들고 싶은 로고 스타일을 지정합니다. 위의 예시처럼 로고 스타일만 사용해도 되고, 달리 스타일을 결정하기 힘들다면 미드저니에게 형태를 맡기도록 <a logo for 혹은 simple logo >와 디자인할 브랜드나 컨셉, 원하는 색상같은 추가 프롬프트를 추가해도 됩니다.
[로고스타일 프롬프트]
* simple logo : 일반적인 단순한 모양의 로고 스타일
* mascot logo : 캐릭터등의 마스코트, 캐릭터 모양의 로고 스타일로 주로 동물 로고 제작시 유용
* lettermark logo : 문자 형태의 로고 스타일, 단, 미드저니 특성사 여러글자는 잘 인식이 안되니 1~2개 문자로 만드시길 바랍니다.
* geometrick logo : 기하학적인 모양의 로고 스타일
* vector graphic logo : 벡터 그래픽 스타일
* minimal line logo : 미니멀한 스타일로 최대한 단순한 선으로 이루어진 로고 스타일
* flat vector logo : 심플한 모양, 단색 위주의 로고 스타일
* emblem logo : 앰블럼 로고 스타일 제작시 좋고, 동호회, 클럽등의 로고 제작시 유용
부가적으로 사용할 미드저니 로고 프롬프트
미드저니 로고디자인시 좀 더 상세하게 형태를 지정할 수 있는 프롬프트들이 있습니다. 색상부터 로고의 형태, 컨셉, 모방하고 싶은 광고 디자이너 혹은 아티스트의 이름등을 추가할 수 있습니다. 개인적으로도 딱히 컨셉을 못잡는다면 유명 광고 로고 디자이너 프롬프트를 사용해 보시는 것을 추천드립니다.
특히, 색상 지정도 좋은 방법이고, 두 가지 색상 이상을 포함하면 그라데이션 효과를 얻을 수 있습니다.
[로고 형태를 제안하는 프롬프트]
* simple, minimal 혹은 simple minimal : 최대한 단순하고 색상을 배제하라는 프롬프트
* circle : 원형 모양으로 만들라는 프롬프트
* square : 사각 모양으로 만들라는 프롬프트
* geometrick: 기하학적인 모양, 색상에도 기하학적인 색상이 반영됩니다.
* vintage retro : 레트로, 빈티지 스타일을 적용하라는 프롬프트
* flat vector logo : 심플한 모양, 단색 위주의 로고 스타일
* emblem logo : 앰블럼 로고 스타일 제작시 좋고, 동호회, 클럽등의 로고 제작시 유용
* japanese style : 일본 특유의 귀엽고, 캐릭터 제작에 유용한 프롬프트로 해외 프롬프트 디자이너들이 자주 사용합니다.
* pop art : 팝아트 스타일과 색상을 적용
* psychedelic art : 사이키델릭한 스타일과 색상이 적용
* gothic : 고딕 스타일. 주로 텍스트로 된 문자에 효과적.
추가적으로 문자 형태 로고에 적용 가능한 프롬프트입니다.
* Serif : 세리프 문자, 한글 폰트로 치면 명조체에 해당하는 스타일.
* Sans-Serif : 산세리프 문자, 고딕체 스타일
* Slab : 슬랩 세리프 문자
* Calligraphic : 캘리그라피 스타일 즉, 손글씨 모양.
* Blackletter : 중세 형태의 독일식 로마자
아래는 색상에 관련된 미드저니 로고 프롬프트입니다.
[색상을 요청하는 프롬프트]
* 색상 이름 : 단순하게 blue, green, red처럼 영문 색상 텍스트를 입력하면 됩니다.
* 색상명1, 색상명2 : 지정한 색상을 그라데이션 처리 혹은 믹스해 줍니다.
* grayscale : 흑백 처리로 만들라는 프롬프트
* geometrick: 기하학적인 색상 효과 프롬프트
* gradient : 그라데이션 효과를 적용하라는 프롬프트다음은 로고 제작에 유용한 광고 디자이너와 아티스트 이름입니다. 이외에도 평소 본인이 좋아하는 스타일의 작가를 적용해도 좋습니다.
[특정 디자이너 혹은 아티스트 참조 프롬프트]
* pablo picasso : 피카소 스타일인데 의외로 좋은 스타일이 많이 만들어집니다.
* piet mondrian : 기하학적인 스타일로 유명한 피에트 몬드리안 스타일입니다.
* Paul Rand : IBM, UPS, abc방송, NeXT로고등으로 유명한 그래픽 디자이너 폴 랜드 스타일
* Ivan Chermayeff : 또 한명의 유명한 그래픽 디자이너 이반 체르메이예프. NBC, Mobil, 내셔널 지오그래픽등아래는 필요없는 사항들을 제외시키는 파라미터와 프롬프트 입니다. 주로 불필요하게 만들어진 텍스트나 문구를 제외해달라는 명령과, 배경색을 지정하는 프롬프트입니다. <white background>는 다른 이미지 만들 경우도 자주 쓰이는 프롬프트입니다. 그외 프롬프트는 심플하게 만들어야 되는 로고인데 과한 효과가 들어가지 않도록 효과나 조명, 디테일을 제외하라는 파라미터입니다.
[특정 디테일을 제외하라는 파라미터]
* white background : 배경색을 흰색으로 지정. 간혹 적용되지 않기도 합니다.
* --no letter font : 문자나 문구를 제외, 역시 간혹 적용되지 않기도 합니다.
* --no realistic detail : 로고이다 보니 사실적인 디테일을 제외하라는 파라미터
* --no shading detail : 조명이나 음영 효과를 제외시킴미드저니 제작 로고를 벡터이미지로 변환하기
미드저니로 제작한 로고들은 해상도도 낮은 편이고, 벡터화라는 것이 되어 있지 않아 고급 활용, 명함이나 CI활용에 제한적입니다.
하지만, 이미지를 벡터화 시켜주는 사이트들이 많으니 약간의 수작업을 거치면 바로 상업용으로 얼마든지 활용 가능합니다.
이 부분은 아래 페이지에 상세히 안내합니다.
우선 여기까지 마치고 다음은 이렇게 생성한 로고를 후보정하는 작업을 안내하겠습니다. 배경을 지우는 일명 ‘누끼’ 작업 방법과 편한 무료 툴 및 간단하게 텍스트를 추가하는 과정을 안내할 예정입니다.
미드저니 관련 볼만한 글
- 미드저니 사용법 – 처음사용자를 위한 따라하면 배우기
- 미드저니 v5 사용법 적용 예제. 그냥 무조건 쓰세요!
- 미드저니 캐릭터 설정집 스타일 만들기
- 미드저니 사진 첨부 | 명령어 리스트
- 미드저니 프롬프트 쉽게 만드는 무료 사이트
- 미드저니 릴렉스 모드로 무제한 사용하기
- 미드저니 나만 보는 개인서버 만들기